# Github pages佈置靜態網站 + 透過DNS服務換成自訂的網域
# Date: 2019/March/25
# 60 seconds
# Github官方教學
官方教學 (opens new window)分為4個步驟:
找DNS商買個好聽的網域.
在DNS上面設定custom domain之前, 先去Github上面把想要的custom domain綁定起來.
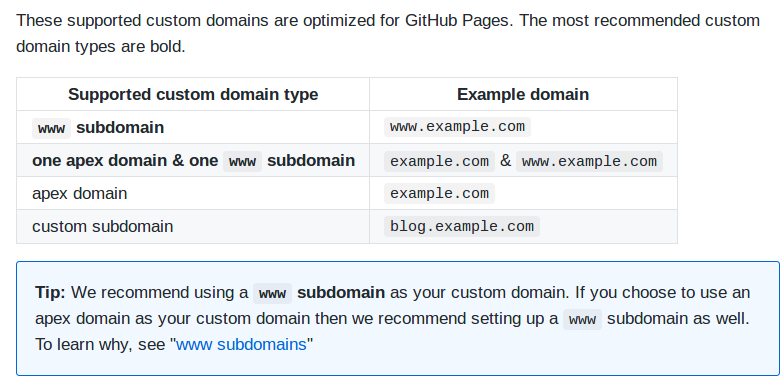
到DNS設定該設定的東西 (apex domain / www or custom domain, 端看你的架構. 支援的列表在此 (opens new window))

在Github上, 移除並重新加入custom domain. 這時會觸發HTTPS的申請流程. 等流程結束之後就OK了.
# 60 minutes
# 以Gandi為例
由於還牽扯到DNS上的設定, 下面細分為更多步驟:
Build/deploy static websites
關於如何在github上架設靜態網站, 網路上已經有相當多的資源了.
可以參考官方網站 (opens new window)的教學, 或是直接到Google搜尋中文教學.
Setup custom domain in Github
此處有兩種方法:
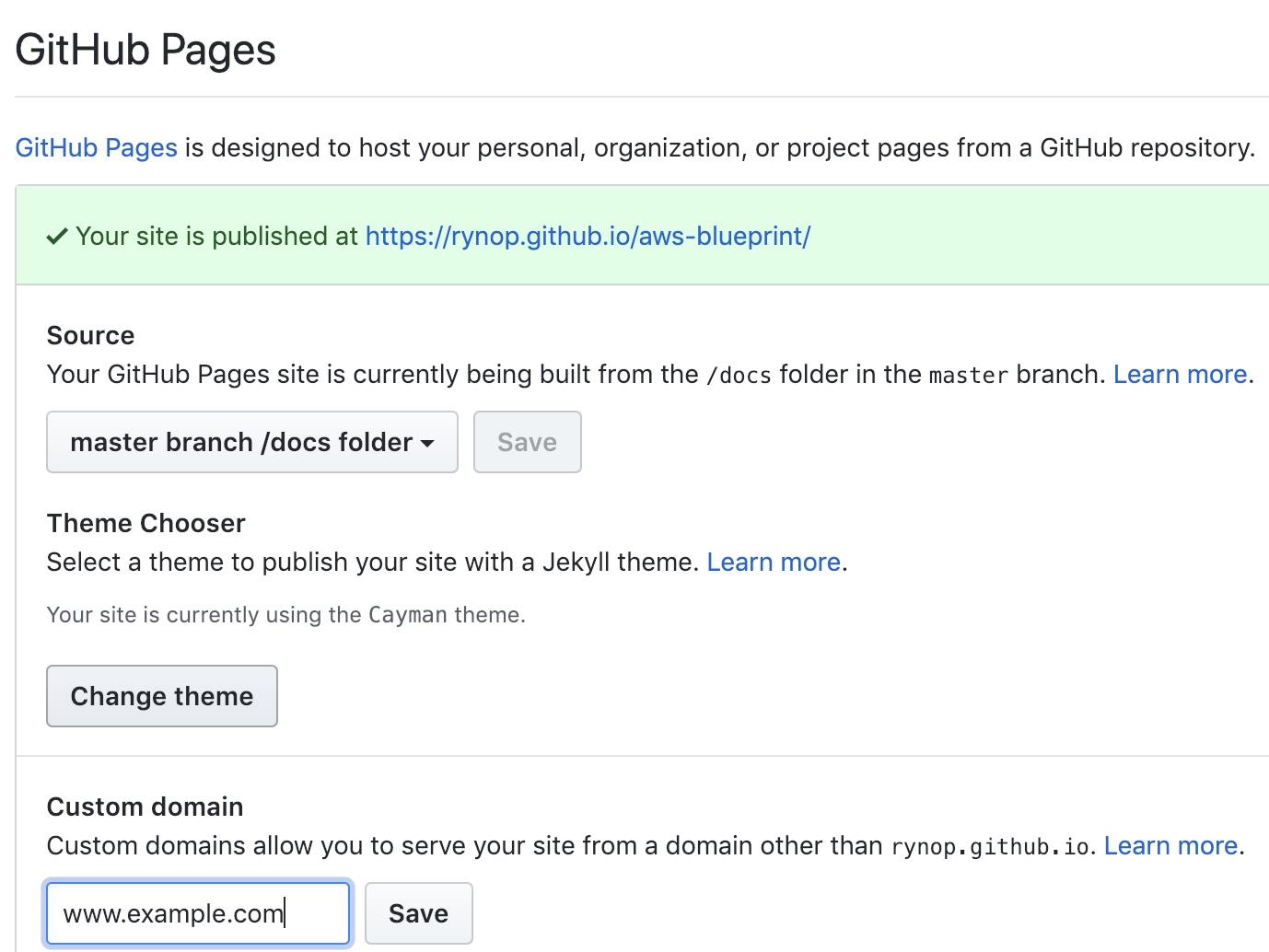
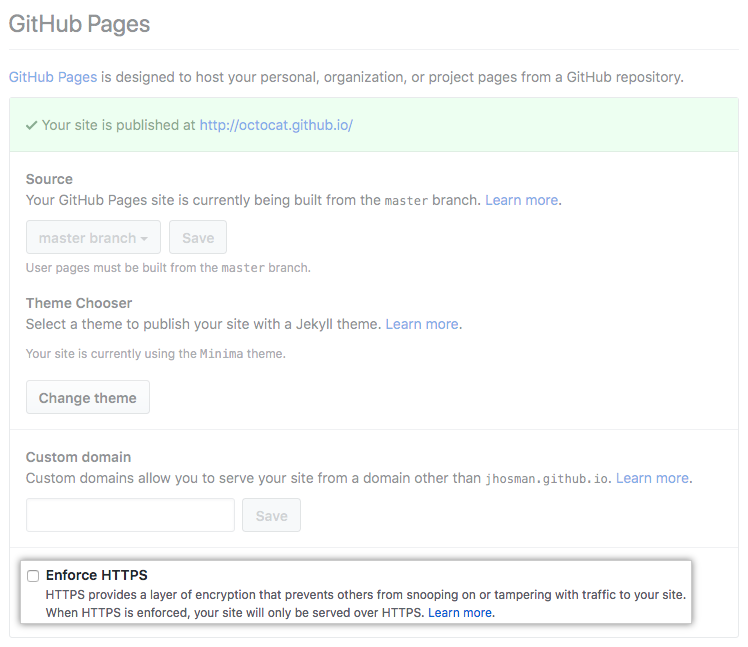
A. 在repository的根目錄裡放入CNAME檔(裡面寫入要使用的subdomain)即可. B. 直接在Settings操作, Custom domain裡填入你的網域並儲存.1
2
3
不論如何, 你的repository 根目錄底下都會多出一個CNAME檔.
Config your DNS - A Records
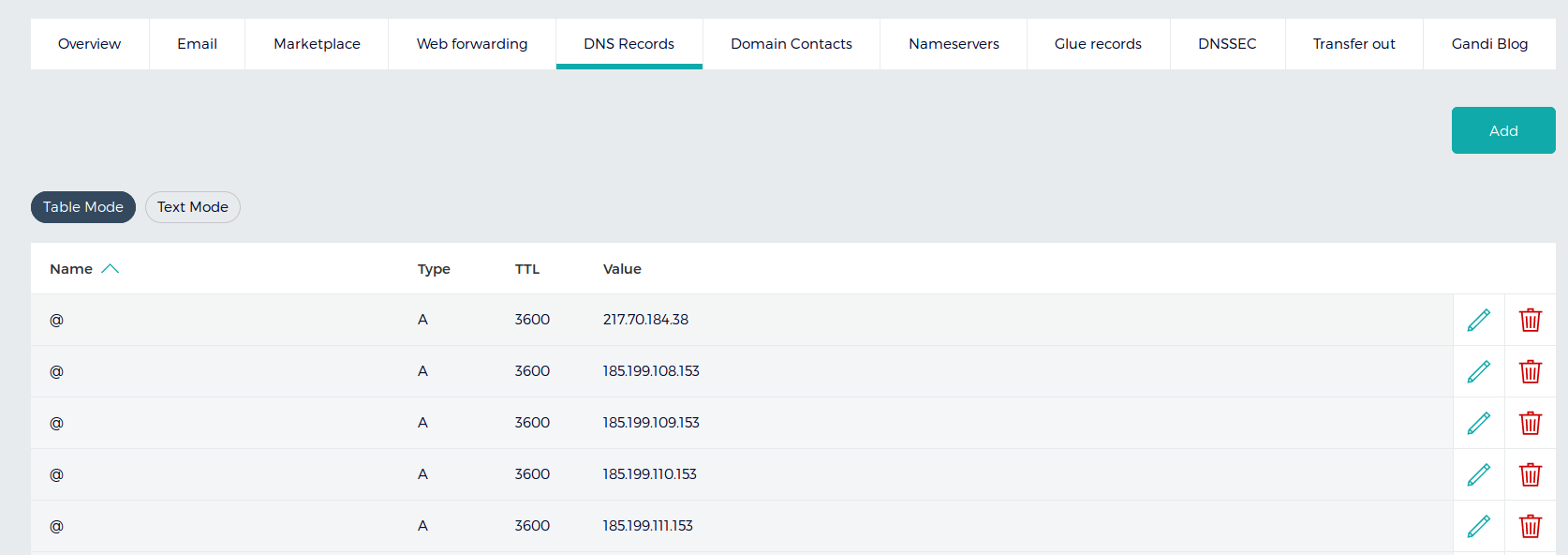
這邊我們以Gandi為例, 進到DNS Records進行設定.
Github的幫助 (opens new window)有特別提到, 要先將Github server的ip加進我們的DNS Records裡面

值得注意的是, 有些網路上的教學所使用的IP已經不支援了( 207.97.227.245 and 204.232.175.78)
192.30.252.153 跟 192.30.252.154 這兩組則是要自行申請HTTPS憑證.
推薦使用以下4組IP
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
原因如Github Pages 自訂網域免費升級 https (opens new window)以及官方的trouble shooting (opens new window)、Resolving problems with mixed content (opens new window)提到的,
將A record設定成上列的IP以後, 並把repository裡面的assets都改成https之後,
github會自動幫你申請HTTPS憑證.
Config your DNS - CNAME Records
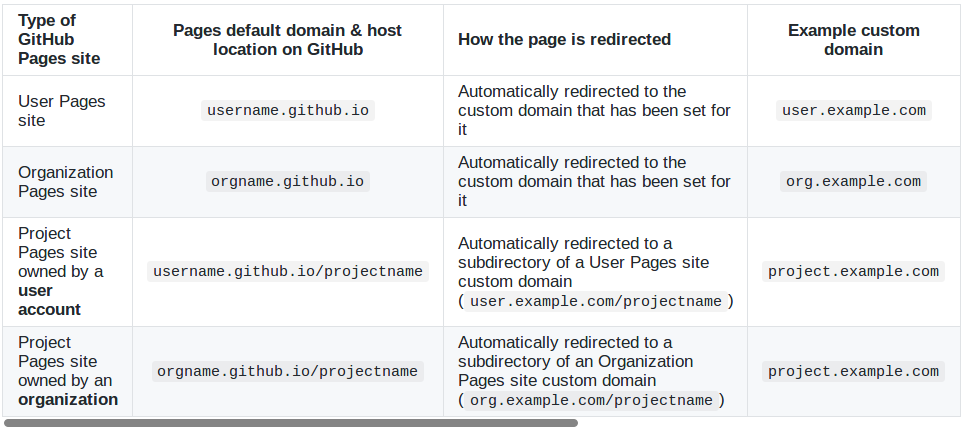
這邊要特別注意github gh-pages的網域命名方式 (opens new window), 使用前最好先檢查一下
假設是使用個人帳號mew底下的repository生成網站的話, github上的網站會是:
mew.github.io/qq-repo1如果想設定成:
qq.mydomain.io1那我們這邊的CNAME就要填入:
qq CNAME 10800 mew.github.io.1記得此處只能填 username.github.io 或是 orgname.github.io !!
Check DNS entries
使用dig指令來確認DNS是否有設定成功:
dig +nostats +nocmd qq.mydomain.io1結果應該會出現:
qq.mydomain.io. 10800 IN CNAME mew.github.io. mew.github.io. 3600 IN A 185.199.110.153 mew.github.io. 3600 IN A 185.199.109.153 mew.github.io. 3600 IN A 185.199.111.153 mew.github.io. 3600 IN A 185.199.108.1531
2
3
4
5如果沒有的話, 可能是DNS還在處理, 或是上面設定有誤
HTTPS Configuration
當然, 最後都設定完以後, 不要忘記開啟 Enforce HTTPS.
(這一步驟就是上面提到的HTTPS的申請流程)


全部設定都成功的話, 就能連進去自訂的網域啦.
# 轉址失敗/沒有HTTPS
有時候會遇到轉址失敗或沒有憑證的問題, 此時可能是電腦裡的DNS Cache還沒更新,
或是瀏覽器HSTS設定的問題.
換一台電腦/瀏覽器便能確認是不是這個問題. 通常清除設定之後便能正常運作.
# References
# 其他參考資料
卡斯伯. (2018). Github Pages 自訂網域免費升級 https (opens new window). Casper Blog.
rynop. (2019, January 23). Custom domain for GitHub project pages (opens new window) StackOverflow
Github. Quick start: Setting up a custom domain (opens new window) Github Help
Veru. (2017). 生成 GitHub Pages + GANDI 域名設定 (opens new window) Blog